Passing and Failing (Assigning Checkpoint Results)
Assigning checkpoint testing results for a page under test is done on
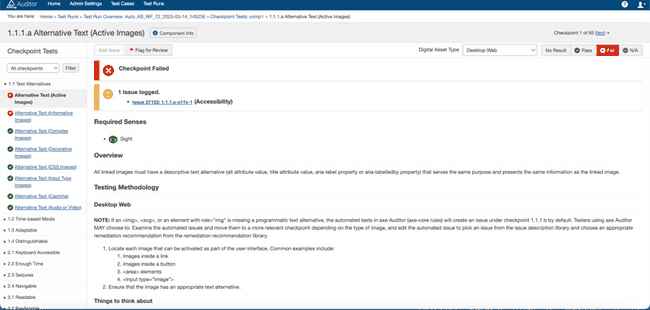
the individual checkpoint screen with the use of the No Result, Pass,
Fail, and N/A buttons that appear at the top, right of the body area of
the screen.

Individual checkpoint screens are accessed during the manual testing of a specific "page under test" that is a part of a particular test run. Marking a result for a checkpoint test serves as completion of the checkpoint for that page only, and each individual checkpoint must have a result in order for manual testing for the page to be considered complete. Similarly, after results are assigned for all checkpoint tests for all pages that have been added to a test case run, the test run status is 'complete'.
Important Related Topic: Before you begin assigning results, it is important for you to have a good understanding of the concepts involved with testing results and their implications on completion status and checkpoint navigation.
To update status for a checkpoint, navigate to the Test Unit Overview (Checkpoints Tests for Page(Component): <Page/Component Name>) screen and select a checkpoint. The status can be updated by activating the appropriate button for status. Various statuses are described below:
- No Result: By default, the No Result button is selected for all checkpoints.
- Pass: Marked with a green check mark ✔ icon (for example, to indicate the page meets MUST requirements). When there is at least one accessibility issue (not a violation), a checkpoint cannot be passed.
- Fail: Marked with a red X icon. You must first add an accessibility issue to fail the test. For more information, see Adding an Issue (Checkpoint-Specific).
- N/A: Selecting the Not Applicable result gives a status of "Done" and displays a popup window with an optional field in which you can enter and save reason(s) the checkpoint does not apply to the page under test.
