Adding a New Component or Page
Checkpoint Tests for Page (Testing Page) screen

All Issues (total number of automated and manual issues logged for page under test - all checkpoints)
- Checkpoint Tests for Page: <Page Name> screen ("top" section): To the right of the progress bar in the top section of the Checkpoint Tests for Page screen, when issues have been logged for the page, you can click a # issues logged link to view a listing of issues that have been logged for that particular page of the test run.
Automated Issues (issues logged as result of automated testing for page under test - all checkpoints)
- Checkpoint Tests for Page: <Page Name> screen > Testing Status section > Automated Testing field: In the Automated testing field of the Testing Status section, when issues have been logged as a result of running automated tests, you can click a # issues logged link to view a listing of all automated issues that have been logged for that particular page of the test run.
Manual Issues (issues added as result of manual testing for page under test - all checkpoints)
- Checkpoint Tests for Page: <Page Name> screen > Testing Status section > Manual Testing field: In the Manual testing field of the Testing Status section, when issues have been logged as a result of manual testing, you can click a # issues logged link to view a listing of all issues that have been logged for that particular page of the test run.
Checkpoint Group Issues (issues by checkpoint group for page under test - automated and manual)
- Checkpoint Tests for Page: <Page Name> screen > Review Checkpoints section > Issues column: Within a Checkpoint Group (for example, 1.1 Non-text Content) row in the Review Checkpoints section of the Checkpoint Tests for Page screen, you can click a # link to view a listing of issues that have been logged for each particular Checkpoint Group for that page of the test run. For more information, see Accessing Issues and Flags
Adding a New Component Or Page
A blue button at the top, right of either the Components or Pages panel provides a way to add new to the test run (and optionally, to the associated test case).
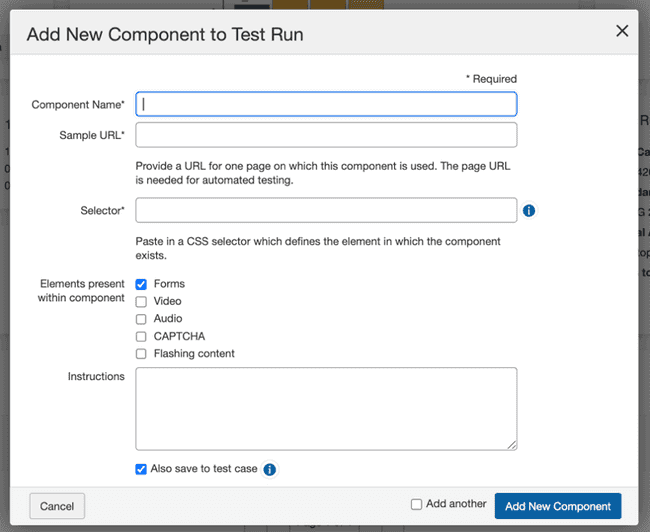
The example below uses a Page example for demonstration purposes, but the same basic procedure is also applicable when adding a Component.
To add a new component or page:

- Activate the Add New Page button.
- Type a Name for the new page in the field provided.
- Type (or paste from virtual clipboard) the URL in the field provided.
- Component-Specific: When adding a new Component, populate the additional required Selector field with a name attached to an element on a page which can be used to target that element, which can be either a simple selector such as a class or ID, or a selector path. If you are using CSS IDs, ensure you start the ID with a #. For a CSS class name, start with a period or full stop(.). Examples: #myidname or .myclassname. For more information, see CSS Selector Process.
- Optionally, select a Scope option, check Elements boxes, and enter Instructions.
- If desired, check the Also save to test case checkbox.
- Activate the Add New Page button at the bottom right of the form dialog.
