Screen Orientation
Not for use with personal data
Views should adhere to the user's preferred display orientation.
Impact
Some people have a phone or tablet mounted to their wheelchairs in a fixed orientation. If the orientation cannot be supported, the app becomes unusable for this person.
Confirmation
- Rotate the device from portrait mode to landscape mode
- One of the following will happen:
- Inaccessible: It will stay in portrait mode and not rotate to landscape mode.
- Accessible: It will rotate from portrait mode to landscape mode.
How to Fix
UIKit, SwiftUI, React Native
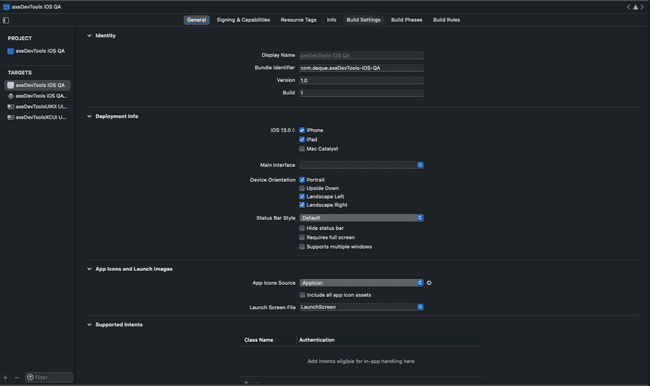
Open your Xcode project or workspace. In the Project Navigator select your main project file. The project settings panel will open in the main window. Select your application's target in the Target List. Open the General tab. Find the Deployment Info section and ensure that Device Orientation has Portrait and at least one variation of Landscape selected.