axe DevTools Mobile October 18, 2023 Release Notes
October 18, 2023
Component Versions
- axeDevToolsXCUI v2.8.0
- axe-devtools-android v4.2.0
What's New?
Support for WCAG 2.2
WCAG 2.2 was officially released on October 5. Our "Touch Target Spacing" rule has been promoted out of Experimental status. This rule conforms to WCAG 2.2. 2.5.8 and ensures targets meet a minimum size or have sufficient spacing around them. This is important for people with physical impairments who cannot click small buttons that are close together. Learn more about the WCAG 2.2. release. View documentation for the Touch Target Spacing rule for iOS and the Touch Target Spacing rule for Android.
Did you know? The Touch Target Spacing rule (WCAG 2.2, 2.5.8) meets AA standards, whereas the Touch Target Size rule (WCAG 2.1, 2.5.5) meets AAA standards. For important controls, WCAG recommends aiming for the stricter, Touch Target Size rule to meet AAA standards. Deque also recommends aiming for the stricter rule on mobile because it enforces compliance with Apple's 44ptx44pt guideline and more closely aligns with Google's 48dpx48dp guideline to ensure there are no issues when submitting your app to the app stores.
Important Change - Only Scan Visible Views
axe DevTools Mobile will now only scan views that are visible to the user at the time of the scan. Previously, the default was to scan all views, even those which were off-screen or hidden by other views.
How does this improve results?
- By only scanning what's visible to the user, the results more accurately reflect the user experience of someone with a disability or someone using assistive technology. Anything behind a dialog or modal that can't be reached by the user or by assistive technology will not be scanned.
- Computer vision rules, such as color contrast, do not run on views that are offscreen, so previously, offscreen views only received results from a limited ruleset. By only scanning views within the bounds of the screen, you can rest assured that any scanned views are benefiting from the full ruleset.
What does this mean for your team?
If you currently have the boxes for "Issue Filtering" on the Dashboard unchecked, you won't notice any difference in your Dashboard results. Views which aren't visible to the user are already excluded from your results.
Otherwise, once you upgrade to axeDevToolsXCUI v2.8.0 and axe-devtools-android v4.2.0:
- Views that are hidden behind other views, such as modals or popups, will not have accessibility results.
- Views that are offscreen, such as those above or below the current scroll position, will not have accessibility results.
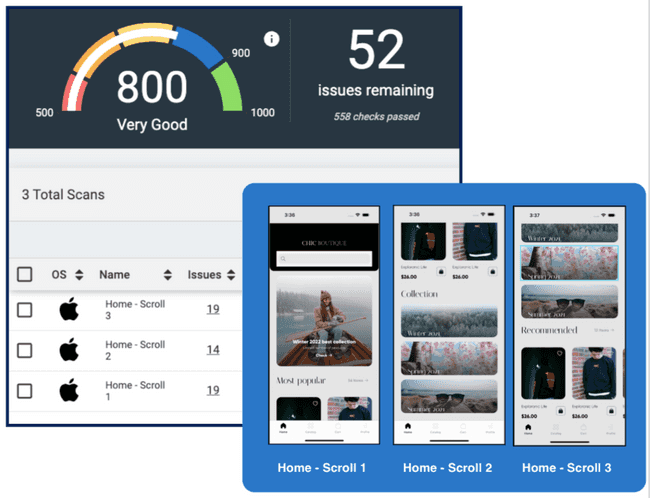
- Tip: Take a scan at each scroll position of a long screen to ensure that you capture all accessibility issues. For example, if your app’s home screen spans 3 screens, you would take 3 scans as shown below:

- For long screens with a repeated type of view, such as a list, multiple scans at each scroll position may not be necessary. A single scan of the first viewable area will likely capture the recurring accessibility issues.
- Tip: Take a scan at each scroll position of a long screen to ensure that you capture all accessibility issues. For example, if your app’s home screen spans 3 screens, you would take 3 scans as shown below:
iOS
- The Associated Text rule has been promoted out of experimental status. This rule ensures that a control gets its accessible name from a nearby label available for assistive technologies such as VoiceOver and Voice Control.
- The Color Contrast rule received an improvement to grab an estimated font size and further improve the accuracy of results. This change means results for some scenarios will now report 'Pass' or 'Fail' status instead of 'Needs Review'.
Android
- Breaking Change in Custom Rules - The interface for running custom rules in Android received an update to return a
RunRuleResultobject instead of aStringtype. View a full example of the change or more information on custom rules in Android. - After careful review, we've decided to remove the experimental Hidden View Rules from our library - Hidden Active View Focus and Hidden Informative View Focus. These experimental rules have gone through many iterations as we've gathered feedback over two years. We've found that automating these rules has the potential to return false positives, and therefore decided to remove them from our automated ruleset to support our commitment to 0 false positives. With this release, we've moved the Hidden View Rules to the "ignored" status. They will no longer appear in your "failed" or "passed" result count. In our next release (date to be determined) they will be fully removed from the library.
- We've added more descriptive summaries to rules to better describe why they are marked as Passed, Failed, or Needs Review.
- The Compose APIs now accept
ComposeEmptyTestRuleto launch an activity usingActivityScenario. This can be easier than usingAndroidComposeTestRule, especially when using both XML and Compose views together. Learn more about using Compose Empty Test Rule. - With this release, we upgraded from Kotlin version 1.7 to Kotlin 1.9 to ensure our libraries remain compatible with the latest versions of Jetpack Compose. Kotlin version 1.9 has backwards compatibility with Kotlin 1.8 and above. If your app relies on a Kotlin version less than 1.8, please continue to use axe-devtools-android v4.1.0 or lower.
- We upgraded from Moshi 1.12.0 to 1.15.0 and Jetpack Compose 1.4.3 to 1.5.1.
Bug Fixes
iOS
- Tough Target Spacing received some updates to handle edge cases of hidden controls and completely overlapping elements.
- Improvements around detecting accessibility elements in edge cases which will improve result accuracy for various rules testing controls.
- Supports Dynamic Type rule will not run on controls without visible text.
- The framework no longer freezes on Picker elements. No changes in results are expected as there are no current rules targeting Picker elements. We will look for opportunities moving forward.
Android
- We've added human-readable screen orientation properties to the analyzed values for the Screen Orientation rule. Previously, these were integer values that couldn't be easily understood by the person reviewing the results.
- You can now update the custom rules list when using layout-agnostic scanning via the Instrumentation Registry.
Dashboard
- Accessibility improvements to the tree view in the "Inspect" feature. You can now navigate the tree view successfully using a keyboard or assistive technology.
Known Issues
If you're experiencing any of the below issues, please contact us at helpdesk@deque.com or support.deque.com. We will then be able to notify you once it's resolved or of an identified workaround if none is listed.
- axe DevTools Mobile automated testing runs on native iOS, native Android, and React Native applications. Please contact your Deque representative for accessibility testing solutions on your tech stack.
- While you may get some results from web views or rendered PDFs, we highly recommend testing using axe DevTools for Web or axe Monitor for the most comprehensive accessibility testing for the web.
axe DevTools Mobile for iOS
Supports Dynamic Type rule not working with iOS 15 Pro simulator
There is an issue affecting the iPhone 15 Pro simulator that prevents the Supports Dynamic Type rule from running. If you are opted in to the Supports Dynamic Type rule, you will not be able to test it using an iPhone 15 Pro simulator. A bug has been filed with Apple.
Rules against Nested Controls
While looking at an improvement for our rules, we found that in XCTest, nested controls are not returned in the accessibility tree. A bug has been filed with Apple. (#1110)
False Positive: In Scroll View, ActiveControlName
We are actively working on fixes for the following false positives and will update this list as fixes are released.
In Scroll View
May report issues for text within banner-behaving elements. To make these elements available to those that require larger text, use UILargeContentViewer. (#622)
ActiveControlName
If an UIImageView has an `accessibilityIdentifier` set but is not focusable by VoiceOver, and it has focusable controls nested within it, ActiveControlName may report a false positive on the UIImageView. Removing the `accessibilityIdentifier` resolves the issue. A bug has been filed with Apple. (#1226)
False Negative: Image View Name, Focusable Text in iOS 13 through iOS 14.8.1
We are actively working on fixes for the following false negatives and will update this list as fixes are released.
Image View Name
If an UIImageView has an `accessibilityIdentifier` set but is not focusable by VoiceOver, ImageViewName may report a false negative on the UIImageView. Removing the `accessibilityIdentifier` resolves the issue. A bug has been filed with Apple. (#1226)
Focusable Text
Elements marked as non-accessibility elements may report improper results due to a bug in Apple's framework.
axe DevTools Mobile for Android
Crash when using Proguard
If your debug or test build is utilizing Proguard, follow the steps to ignore Deque in your Proguard settings.
Crash when `minifiedEnabled` is set to true
If minifying your build, you'll see a crash with an error log reporting an adapter could not be found when trying to login to the axe DevTools library. Disable minify for your debug builds with axe DevTools implemented. (#729)
Errors Compiling with Java8 Project and axe DevTools Android 3.1.0
Try the following imports:
implementation 'androidx.core:core-ktx:1.9.0' implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-core:1.6.4' implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-android:1.6.4'After importing the above library, if you see errors related to minSDK version for core-ktx library try the following in your project’s Android Manifest:
<uses-sdk tools:overrideLibrary="androidx.core" />
Builds with r8 enabled throw an error
A build with r8 enabled may attempt to minify the axeDevTools library resulting in an error similar to:
Caused by: java.lang.NullPointerException: throw with null exception at g.b.b.a$a.a(Unknown Source:1) at g.b.b.a$a.a(Unknown Source:0) at g.b.b.a.a(AccessToken.java:190)To resolve this error add the following line to your ProGuard file to keep axeDevTools classes:
keep class com.deque.** { *; }
Error message similar to:
Expected exactly '1' node but found '2' nodes that satisfy: (isRoot)
If you encounter an error along the lines of `Expected exactly '1' node but found '2' nodes that satisfy: (isRoot)`, please contact us at helpdesk@deque.com or support.deque.com for assistance. Under certain conditions, there may be two Compose root nodes existing at the same time.
axe DevTools Mobile Dashboard
Some Android scan names are unformatted
Some Android scan names that are defaulted to the screen title will appear as the full class name including the bundle identifier. In a future release, this will be resolved so that the screen title is formatted into a more readable name. As a workaround, you can set the scan name from the dashboard or frameworks. (#1643)
