Components and Pages Tab Panels
Not for use with personal data
The Components and Pages tabs display "panels" which themselves display "sections" of summarized statistical information about each component or page that has been added to the Test Run. Additionally, they include buttons and links that either allow you to view additional information or take further action.
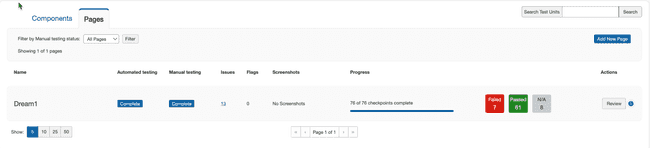
Note: The screenshot below uses a Components panel with a component section for demonstration purposes, but the same information also applies to the Pages panel.
Each Components or Pages panel section is comprised of the following 8 main features that correspond to the numbered items in the screen shot above:
- Filtering By Status: Refine the sections of components that have been added to this test run by their manual testing Status. For more information, see Filtering by Status.
- Add New button: Add a new component to this test run (and optionally, also to its associated test case). For more information, see Adding a New Component or Page.
- Information button: View additional component details in a popup window such as the URL, Elements, Selector, and Instructions; and optionally, Send URL to the connected test browser.
- Checkpoint Completion progress meter: View the progress bar, and hover the mouse over it to display a popup of the percentage value of the total number of Checkpoint Tests that have been marked with a result for this component.
- Action button: Depending on the status, the appropriate command appears on the label (Not Started > Start Testing, In Progress > Resume, Completed > Review).
- Automated & Manual Status: The status for each type of testing is displayed on a separate line.
- Pass/Fail/NA counts: The total number of checkpoints marked with each is displayed for this component. For related information, see and Assigning Checkpoint Results.
- Issues & Flags links: The total number of issues logged and items flagged are displayed, and each is underlined to take you to the respective Issues for...and Flags for... screens to view all details.
- Screenshots: The total number of screenshots that the page or component contains.