Individual Checkpoint Test Screens
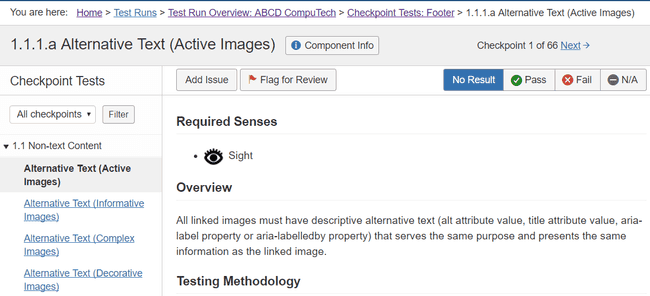
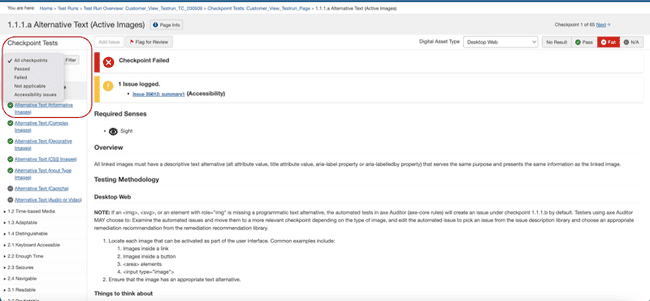
Individual screens for each checkpoint test are used to guide you through manual testing, one testing page (page under test) at a time. Following Deque's expert methodology and related content displayed on each of these checkpoint test screens increases the consistency and accuracy of your testing results. Regardless of the individual checkpoint screen accessed, each provides you with handy tools at the left and top of the body content area.
On this page:
- Overview
- Viewing Page Information
- Navigating Between Checkpoint Test Screens
- Recording Issues, Flags & Results - Horizontal Toolbar (Issue, Flag & Result Buttons)
Overview
What You Can Do: The static left sidebar and top toolbar allow you to:
- Navigate through each checkpoint test
- Add checkpoint-specific issues for the page under test
- Flag items for further review
- Assign a checkpoint-specific result for the page under test
What are Deque Checkpoints? The broader "categories" along the left sidebar menu that individual checkpoints are organized under in axe Auditor are based on the Success Criteria (SC) of the official Web Content Accessibility Guidelines (WCAG), which are part of a series of guidelines published by the Web Accessibility Initiative (WAI) of the World Wide Web Consortium (W3C), the main international standards organization for the World Wide Web. The Deque Checkpoints are a proven method for accessibility requirements testing that provide a more explicit categorization to help reviewers produce consistent and accurate test results during accessibility assessments.
The dynamic body area of each checkpoint screen provides you with the following sections of information:
- Testing Methodology
- Related Techniques
- Examples
- Best Practices
- Disabilities Affected
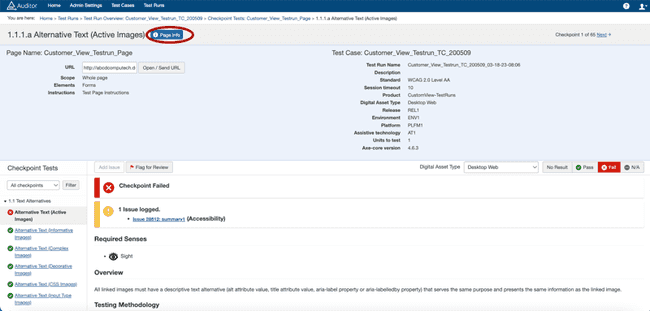
Viewing Page Information
When using a checkpoint page, you may have occasion to quickly remind yourself of the details about the page under test. For quick reference purposes, this can be done with the Page Info button, which displays an expanded section below the button of key information about the testing page. You can then click the button again to collapse the section and preserve screen real estate.
To view information about the page under test:
- To the right of the Checkpoint screen heading text, click the Page Info button.
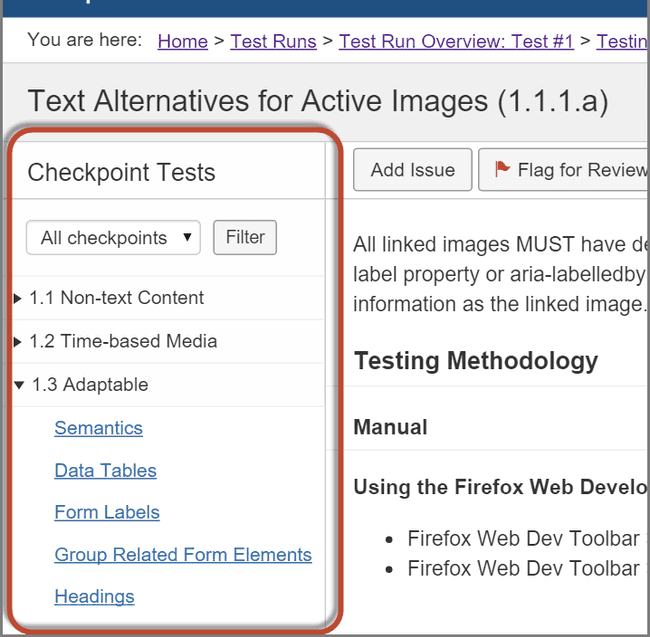
Navigating Between Checkpoint Test Screens
Individual checkpoint screens are navigable via either the top, right
previous and next links, or via the left sidebar menu, which are
categorized and filterable.

-
Previous and Next Links (Top, Right of Screen): Always in the same location of any checkpoint screen, the # of total checkpoints with each checkpoint test accessed sequentially.
-
Success Criteria Category Links (Left Sidebar Menu): Expandable (down arrow) and collapsible (right arrow) categorical menus are always displayed along the left side of any Checkpoint test page.
Linked submenu items display individual checkpoint screens, and unlike the Previous and Next links at the top, right of the screen, allow you to skip ahead or back. Additionally, these may be filtered using the tools at the top of the menu.
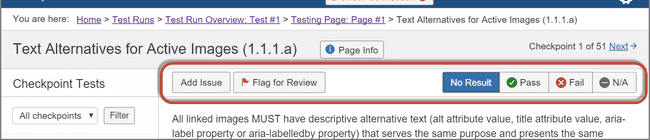
Recording Issues, Flags & Results - Horizontal Toolbar (Issue, Flag & Result Buttons)
Just under the screen title heading is a horizontal button bar you can use to take the following actions regarding this checkpoint for the page under test:
- Add Issue: For more information, see Adding an Issue (Checkpoint-Specific).
- Flag For Review:
- Mark (Assign) a Result (No Result, Pass, Fail, N/A): For more information, see Passing and Failing (Assigning Checkpoint Results).