Introduction to axe DevTools Mobile
Understand the accessibility of your application. Fix it quickly.
axe DevTools Mobile provides a complete solution to identifying accessibility issues and resolving them quickly in native mobile applications.
Get Started in Native Mobile
Get started by implementing our iOS framework or Android library into your native application to begin testing for accessibility issues.
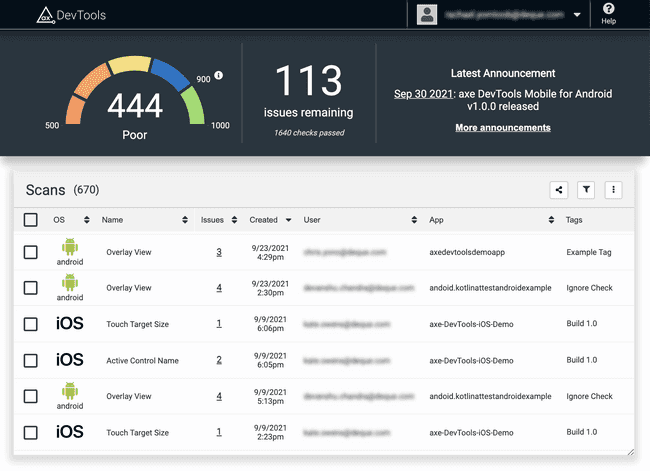
Analyzing Scan Results
Once you have your application sending results, head over to the axe DevTools Mobile Dashboard at axe-mobile.deque.com to dive deeper into the issues found, an explanation of the issue, solutions, and user impact.
Who is axe DevTools Mobile for?
This tool can be used in a variety of ways to best suit your development process. Below are some examples of how our current customers are getting the most out of axe DevTools Mobile:
Manual Interactive Testing
Utilizing a floating action button (FAB) you can manually initiate accessibility scans from any screen within your application.
Developers
Developers can use the tool to test for accessibility as they code to prevent bugs from ever making it into testing or production environments. As developers build or update a component, the FAB can be tapped at any point to run a scan and ensure no accessibility issues are being introduced.
Accessibility Testers
axe DevTools Mobile can be used by accessibility testers to expedite their testing process. When provided a build with the FAB, testers can run a scan on each screen and catch accessibility bugs automatically. This will reduce what needs to be manually tested and in turn the amount of time it takes to test your app for accessibility.
Quality Assurance (QA) Testers
When manually verifying the app, accessibility scans can easily be included in the workflow to identify any accessibility bugs before release. The build for testing would include the FAB so testers can easily take a scan at any point without any prior accessibility knowledge.
Automated UI Testing
axe DevTools Mobile offers multiple interfaces to scan a view or its controller/activity for accessibility issues. Our tool is compatible with all your favorite testing frameworks. Find further documentation on advanced automation topics for iOS and Android.
Developers
Test suites can easily be expanded to add accessibility testing. Throughout existing UI tests (or new UI tests), with one additional line of code, the test can call our framework to initiate an accessibility scan. Results can be accessed within the test case to determine a pass or fail. This can also be utilized within a CI/CD flow to ensure any code that fails accessibility scans cannot be merged.
QA Automation
Automated test suites in a QA workflow running accessibility scans with axe DevTools Mobile can pass along the results in the issue tracker of your choice. The development team then has all the necessary information they need to resolve any issues.