Login Screen
Supported within:
Overview
The axe DevTools framework allows someone to log in with their Deque username and password, or API key, from the application they would like to test. Once authenticated, they can start initiating their scans that will display in their dashboard interface at axe-mobile.deque.com.
Setup
To set up your build for this feature, check out Manual Testing Setup for UIKit.
How it Works
Once the build is enabled with this feature, and the application loads, the login floating action button (FAB) will be available on the screen.

Note: The login FAB will have the blue Deque axe logo inside. Once authenticated, the floating action button becomes purple with the accessibility symbol inside.
When you're ready with your credentials, tap the login FAB.
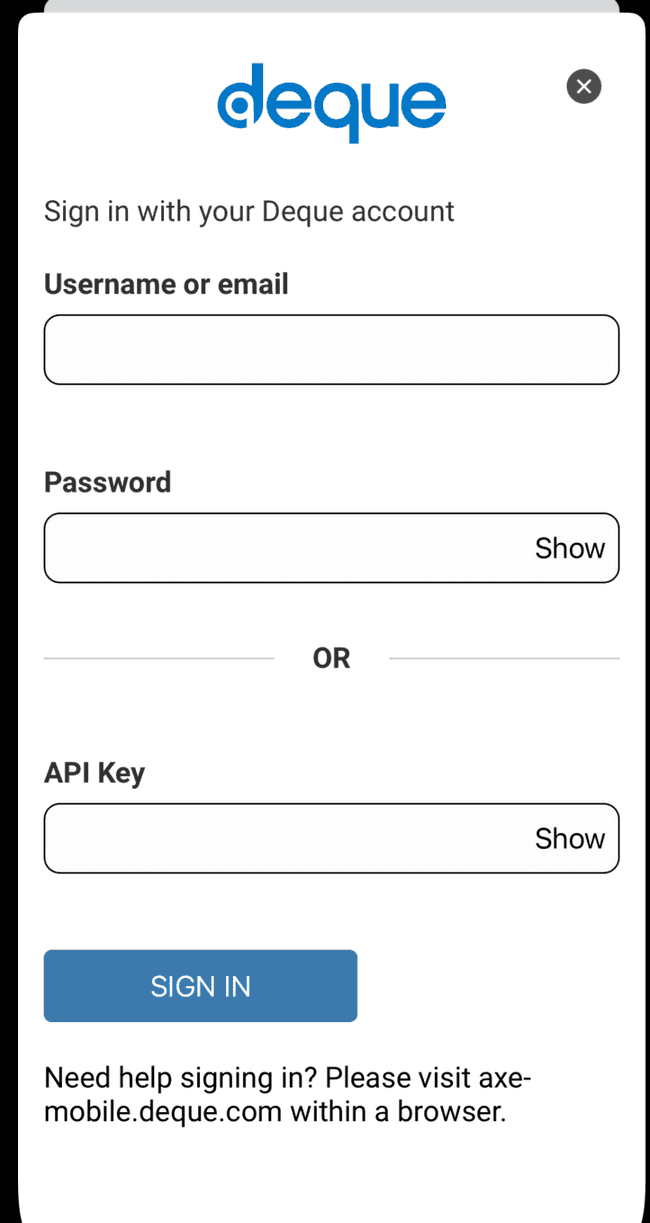
You'll see a login screen display.

There are two ways to log in, with your Deque username and password, or using an API key. API keys can be generated by navigating to axe.deque.com/settings. If using an API key, use the same URL to log into your account, and then copy the API key you wish to use.
Once you enter your credentials with one method, the other will become disabled. To switch, clear out your current text entries.
Upon successful authentication, the login screen will dismiss and the purple floating action button with the accessibility icon in the center will be available. Use the FAB to start scanning your application for accessibility issues.
Results can be viewed on the dashboard at axe-mobile.deque.com.

