Ajout d'un nouveau composant ou d'une nouvelle page
Not for use with personal data
Écran Tests de points de contrôle pour la page (page de test)

Tous les problèmes (nombre total de problèmes automatisés et manuels enregistrés pour la page testée - tous les points de contrôle)
- Checkpoint Tests for Page: <Page Name> screen ("top" section): To the right of the progress bar in the top section of the Checkpoint Tests for Page screen, when issues have been logged for the page, you can click a # issues logged link to view a listing of issues that have been logged for that particular page of the test run.
Problèmes automatisés (problèmes enregistrés à la suite de tests automatisés pour la page testée - tous les points de contrôle)
- Checkpoint Tests for Page: <Page Name> screen > Testing Status section > Automated Testing field: In the Automated testing field of the Testing Status section, when issues have been logged as a result of running automated tests, you can click a # issues logged link to view a listing of all automated issues that have been logged for that particular page of the test run.
Problèmes manuels (problèmes ajoutés suite à des tests manuels pour la page testée - tous les points de contrôle)
- Checkpoint Tests for Page: <Page Name> screen > Testing Status section > Manual Testing field: In the Manual testing field of the Testing Status section, when issues have been logged as a result of manual testing, you can click a # issues logged link to view a listing of all issues that have been logged for that particular page of the test run.
Problèmes du groupe de vérification (problèmes par groupe de vérification pour la page testée - automatisés et manuels)
- Checkpoint Tests for Page: <Page Name> screen > Review Checkpoints section > Issues column: Within a Checkpoint Group (for example, 1.1 Non-text Content) row in the Review Checkpoints section of the Checkpoint Tests for Page screen, you can click a # link to view a listing of issues that have been logged for each particular Checkpoint Group for that page of the test run. Pour plus d'informations, voir Accéder aux problèmes et aux indicateurs
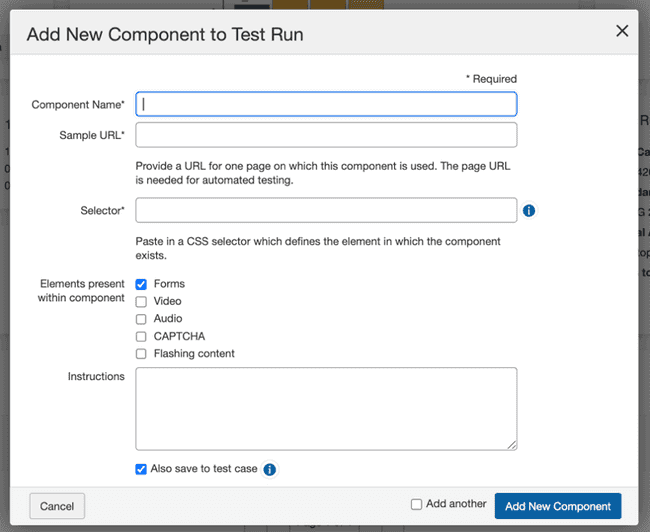
Ajout d'un nouveau composant ou d'une nouvelle page
Un bouton bleu en haut à droite du panneau Composants ou Pages Fournit un moyen d'ajouter de nouveaux à l'exécution du test (et éventuellement, à Cas de test associé).
L'exemple ci-dessous utilise un exemple de Page à des fins de démonstration, mais La même procédure de base est également applicable lors de l'ajout d'un composant.
Pour ajouter un nouveau composant ou une nouvelle page :

- Activez le Ajouter une nouvelle page .
- Tapez un Nom pour la nouvelle page dans le champ prévu à cet effet.
- Tapez (ou collez depuis le presse-papiers virtuel) l'URL dans le champ fourni.
- Spécifique au composant : lors de l'ajout d'un nouveau composant, remplissez Champ Selector supplémentaire requis avec un nom attaché à un élément sur une page qui peut être utilisé pour cibler cet élément, qui peut être soit un simple sélecteur tel qu'une classe ou un ID, soit un sélecteur chemin. Si vous utilisez des identifiants CSS, assurez-vous de commencer l'identifiant par un #. Pour un nom de classe CSS, commencez par un point ou un point (.). Exemples : #myidname ou .myclassname. Pour plus d'informations, voir Sélecteur CSS Processus.
- Vous pouvez également sélectionner une option Portée, cocher les cases Éléments, puis entrez Instructions.
- Si vous le souhaitez, cochez la case Enregistrer également dans le cas de test.
- En bas à droite du formulaire, activez le bouton Ajouter une nouvelle page dialogue.
