Préparation d'une unité pour les tests
Pour préparer un composant (ou une page) pour les tests :
-
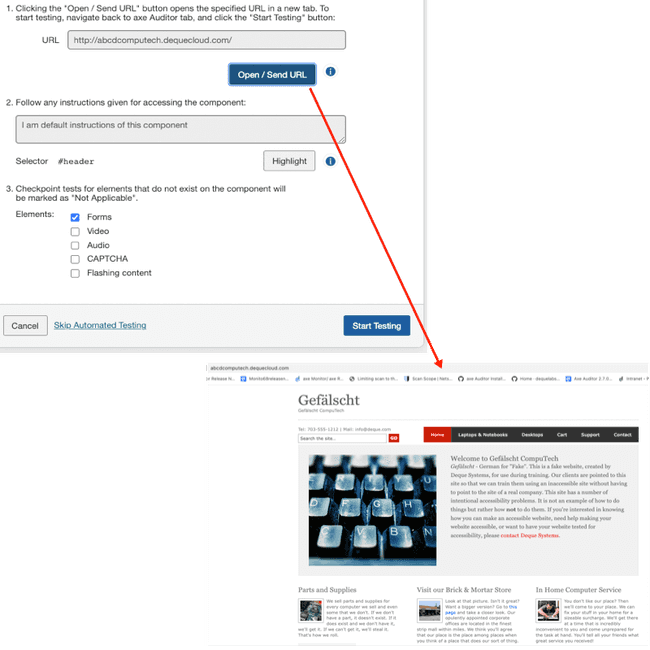
Sur l'écran "Préparer un composant (ou une page) pour les tests automatisés et manuels" écran, cliquez sur le bouton Ouvrir/Envoyer l'URL à l'étape 1.
Un nouvel onglet de navigateur apparaît où vous pouvez accéder à la page à être tester (par exemple, se connecter à la page). À ce stade, vous avez terminé de préparer la page pour les tests automatisés et manuels.
Remarque : Si vous avez sélectionné Native Mobile Android ou Native Mobile iOS comme type de ressource numérique lors de la création du cas de test ou de l'exécution de test, ce champ est désactivé.
-
Mettez en surbrillance le Sélecteur dans la deuxième étape. Si vous avez sélectionné Native Mobile Android ou Native Mobile iOS comme type d'actif numérique lors de la création du cas de test ou de l'exécution de test, ce champ est désactivé.
-
Sélectionnez les éléments à l’aide des cases à cocher de la troisième étape.
Remarque : les tests de point de contrôle pour les éléments qui n'existent pas sur la page seront marqués comme « Non applicable ».
-
Cliquez sur le bouton Démarrer le test pour continuer.
Pour plus d'informations, voir Tests automatisés.
Mettre en surbrillance un sélecteur
L'outil de mise en surbrillance met en évidence visuellement le composant dans le connecté navigateur. Avant de mettre en surbrillance, assurez-vous que vous avez un navigateur connecté et que vous êtes sur la page où le composant apparaît.