Manage Your axe Developer Hub Projects
How to manage your axe Developer Hub projects from the Projects page
Projects are how axe Developer Hub collects and organizes your:
- Test run results and accessibility issues
- Git commit and branch information (only if using Git)
Visit your projects page here: Projects Page
Projects Page
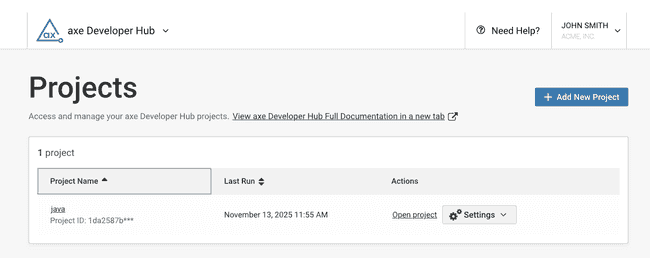
The projects page contains all of your axe Developer Hub projects. There are columns for the project name, when your test suite was last run, and actions that you can perform on each project.
Project Actions
- Clicking on Open project opens the selected project's accessibility results. See View Accessibility Issues.
- Clicking on the Settings dropdown and choosing Configure project shows you the installation instructions page for this project. On this page, you can view your project ID, and there is a button to allow you to delete the specified project.
Add a New Project
Click on the Add New Project button in the upper right of this page. For more information, see Create a Project.
Delete a Project
You cannot delete a project from the projects page, but you can from the instructions page. Click on the Settings dropdown and then choose Configure project, which will show the project's instructions page. At the bottom of the instructions page is a button to delete the project.
Re-review axe Developer Hub's Instructions
If you'd like to re-review the instructions that axe Developer Hub gives you when you created a project, go to the projects page and click on the Settings dropdown and choose Configure project. You'll be taken to the instructions page.
Sorting
You can sort your projects (ascending or descending) by clicking on these columns:
- Project Name
- Last Run
Projects Best Practice
Whenever you run your test suite, you add records to axe Developer Hub (containing information about accessibility defects and Git commits and branches). Suppose you are engaged in rapid code-test-debug cycles on your local machine (you run your test suite frequently as you develop new tests, for instance). In that case, you probably don't want any of the accessibility information saved to the main axe Developer Hub project as you try out different code paths.
A possible solution is to create a new axe Developer Hub project and use its project ID to collect the local test run data. Local development would use the new project's ID. In contrast, CI automation would use the main project's ID.
- Use environment variables to select the appropriate project ID for local machine development versus the main project's ID with CI automation on your Git host.
- Adopt a naming convention for locating your local development projects. For instance, if your main project is project1, call your local development project project1-localdev.
Never use the same axe Developer Hub project ID with multiple Git repositories. You will overwrite axe Developer Hub data associated with the project ID you reused.