Componentes comunes

Las pruebas con componentes comunes (una parte de una página que se repite en varias páginas, como el encabezado o el pie de página de un sitio) le permiten evitar la duplicación de incidencias y reducir el esfuerzo de prueba al probar un componente repetido solo una vez.
Axe Auditor le permite agregar componentes comunes a un caso de prueba a través de un proceso simple en el que especifica un componente por nombre y con un selector que define el elemento en el que existe el componente.
Además, debe proporcionar una URL de una de las páginas que contienen el componente. De manera opcional, puede especificar los tipos de elementos menos comunes que deben ser objeto de atención o ignorados, y cualquier instrucción textual relevante relacionada con el acceso al componente que se va a probar.

La siguiente tabla enumera cada campo del cuadro de diálogo Agregar nuevo componente en la columna de la izquierda, con una descripción del uso de cada uno en la columna de la derecha.
| Campo | Descripción de uso |
|---|---|
| Nombre del componente | Requerido. Escriba un nombre que identifique de forma única el componente. |
| URL de muestra | Requerido. Escriba o pegue la URL de una página en la que existe el componente. Esto es necesario para las pruebas automatizadas. |
| Selector | Requerido. Introduzca en un selector de hoja de estilo en cascada (CSS) que defina el elemento en el que existe el componente para apuntar a ese elemento en pruebas automatizadas. Este puede ser un selector simple, como una clase o ID, o una ruta de selector. Si utiliza identificadores CSS, asegúrese de comenzar el identificador con un #. Para un nombre de clase CSS, comience con un punto o punto (.). Ejemplos: #myidname o .myclassname. Para obtener más información, consulte Selector CSS. |
| Elementos presentes en la página | Marque todas las que correspondan. La casilla de verificación Formularios está seleccionada de forma predeterminada. Esto le permite apuntar a o ignorar tipos específicos de elementos y sus reglas de accesibilidad y puntos de control asociados para limitar lo que se está probando. |
| Instrucciones | Escriba cualquier instrucción detallada que sea importante que el evaluador comprenda/ejecute antes de probar el componente (por ejemplo, información específica requerida para acceder y/o exponer los elementos de la página que se probarán). |
| Añadir otro componente | Marque esta casilla si desea continuar con el mismo procedimiento para agregar otro componente común después de agregar el actual. Esto abrirá inmediatamente una nueva ventana en blanco del cuadro de diálogo Agregar nuevo componente después de activar el botón Agregar nuevo componente. |
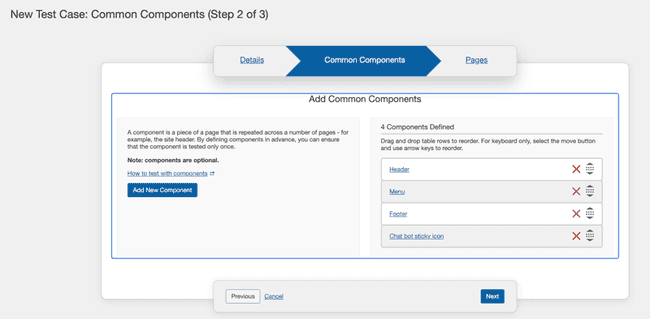
Trabajar con componentes existentes
Si ha importado de forma masiva componentes y páginas comunes mediante un método de carga de archivos CSV en la página Detalles, encontrará los componentes comunes existentes en el lado derecho de la página. Para saber cómo editar componentes en una ejecución de prueba existente, lea el tema Edición de componentes. Para eliminar el componente existente, lea el tema Eliminación de componentes comunes.
