Scanning a multi-state and/or multi-page user flow can be done using the "User Flow Analysis" feature. This allows you to:
- Streamline Accessibility Testing Coverage
- Unify Reporting
- Save Time
The User Flow Analysis feature is now available in SaaS, private cloud and on-prem environments.
User Flow Analysis is a beta feature. We are still researching the best ways to incorporate these analyses into existing features such as Intelligent Guided Tests. We value your feedback—if you'd like to share your thoughts, consider filling out this User Flow Analysis survey.
Analyzing User Flows
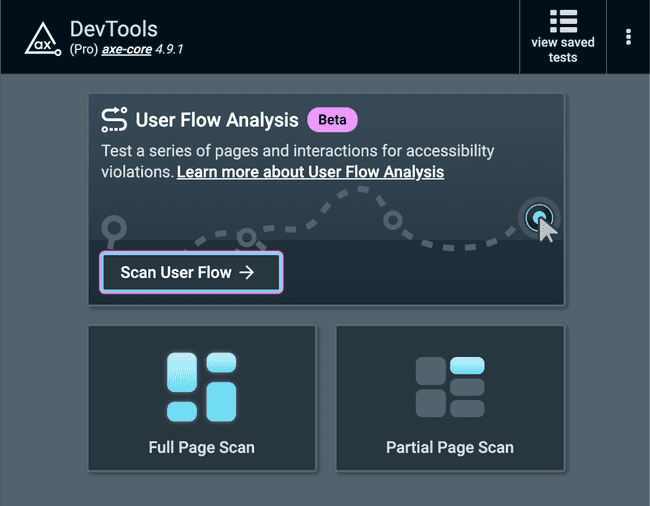
- From the axe DevTools Extension start screen, click "Scan User Flow"

- An initial, full page scan will automatically be kicked off
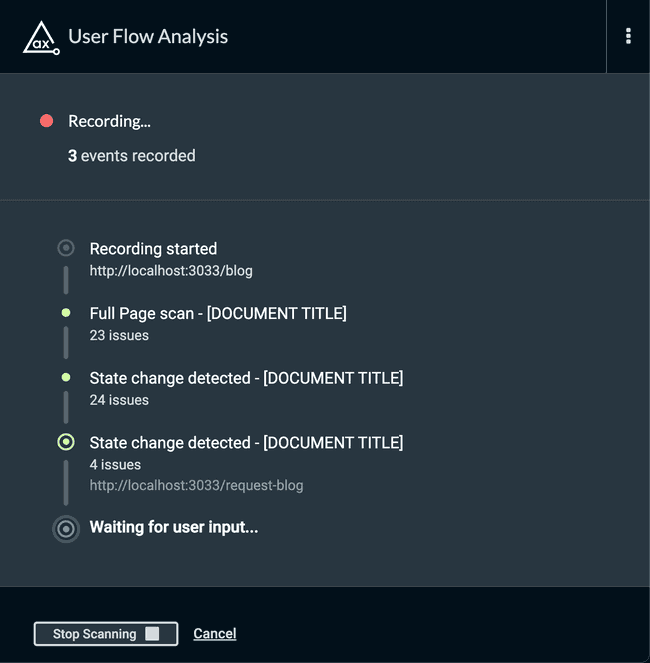
- Once the initial scan has completed, the User Flow Analysis will wait for changes in your app to occur. This includes but is not limited to:
- Up to 100 states can be scanned
- Once your are done scanning your flow, click "Stop Scanning"
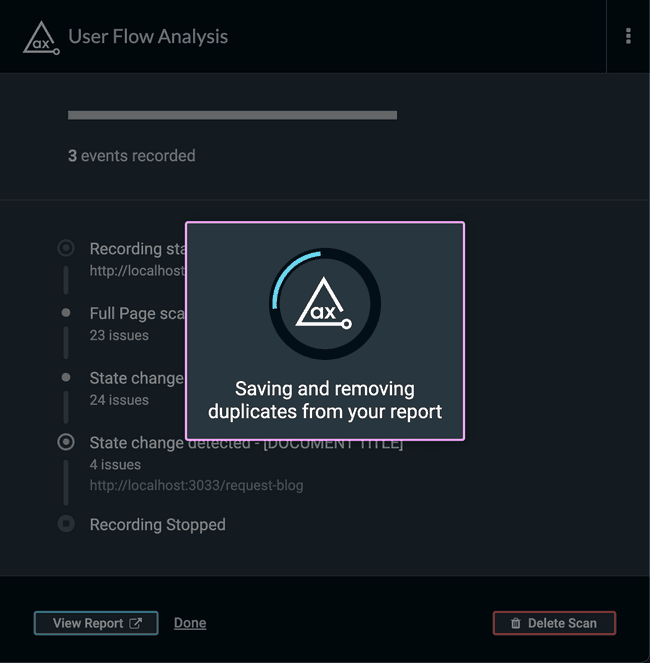
- Your issues will then be deduplicated so you can focus only on the unique issues found during the user flow analysis

- Click "View Report" to review the unique issues found in each state of the recorded user flow


You can find previously run User Flow Analyses by clicking the "view saved tests" menu item in the top bar.
Settings Support
For the User Flow Analysis feature, certain settings are ignored:
- The value of your "Needs Review" setting will be ignored. It will be disabled for all User Flow Analyses.
We plan on supporting all settings values in the future.
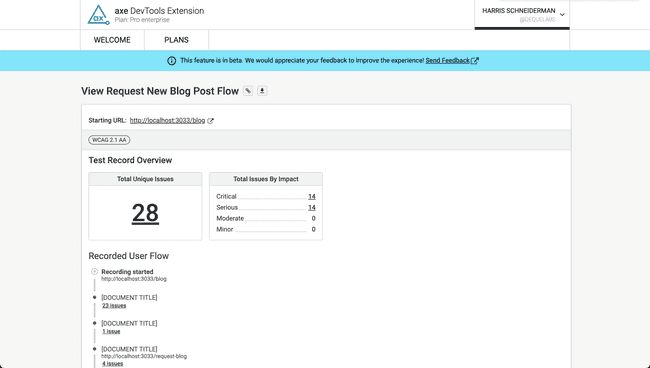
User Flow Analysis Report
The User Flow Analysis contains a breakdown of the total unique issues found along with a breakdown of the total issues by impact. These issue counts can be clicked to view details of each issue. Below that, a "Recorded User Flow" timeline is displayed containing each of the states in the flow along with the unique issue counts for each state. Each state's issue count is a link which leads to the issue details.
In order to capture an accurate screenshot of each issue, we must temporarily adjust the scroll position of the document. Once we are done capturing the screenshot, we restore the scroll position back to where it was before taking the screenshot so you can resume testing your user flow. If you want to prevent this from happening, you can toggle "Enable Shared Issue Screenshots" off in settings which will prevent screenshots from being captured entirely.
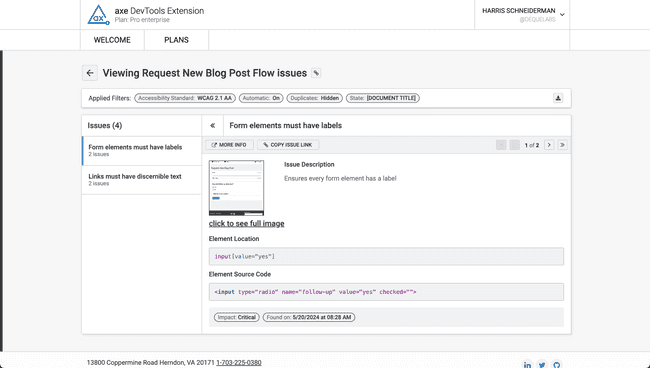
User Flow Analysis Issues
The User Flow Analysis report includes a filterable issues view. When a user clicks on any of the issue links, they will be taken to an issues page with filters applied based on the link that was clicked. The issue details include the following information:
- The short description of the issue
- A link to a help page for the violated rule
- The long description of the issue
- A screenshot of the issue (if issue screenshots are enabled)
- The CSS selector for the element with the issue ("Element Location")
- The source code of the element with the issue ("Element Source Code")
- The impact of the issue
- The date/time in which the issue was raised