Allgemeine Komponenten

Durch das Testen mit gemeinsamen Komponenten (ein Teil einer Seite, der auf mehreren Seiten wiederholt wird, z. B. die Kopf- oder Fußzeile einer Site) können Sie die Duplizierung von Problemen vermeiden und den Testaufwand reduzieren, indem Sie eine wiederholte Komponente nur einmal testen.
Mit Axe Auditor können Sie einem Testfall gemeinsame Komponenten über einen einfachen Prozess hinzufügen, in dem Sie eine Komponente anhand ihres Namens und mit einem Selektor angeben, der das Element definiert, in dem die Komponente vorhanden ist.
Darüber hinaus müssen Sie die URL einer der Seiten angeben, die die Komponente enthält. Optional können Sie die weniger gebräuchlichen Elementtypen angeben, die entweder angesprochen oder ignoriert werden sollen, sowie alle relevanten Textanweisungen zum Zugriff auf die zu testende Komponente.

In der folgenden Tabelle sind in der linken Spalte alle Felder im Dialogfeld „Neue Komponente hinzufügen“ aufgeführt. In der rechten Spalte finden Sie eine Beschreibung ihrer Verwendung.
| Feld | Verwendungsbeschreibung |
|---|---|
| Komponentenname | Erforderlich. Geben Sie einen Namen ein, der die Komponente eindeutig identifiziert. |
| Beispiel-URL | Erforderlich. Geben Sie die URL einer Seite ein, auf der die Komponente vorhanden ist, oder fügen Sie sie ein. Dies ist für automatisierte Tests erforderlich. |
| Wähler | Erforderlich. Fügen Sie einen Cascading Style Sheets (CSS)-Selektor ein, der das Element definiert, in dem die Komponente vorhanden ist, um dieses Element beim automatisierten Testen anzusprechen. Dies kann ein einfacher Selektor wie eine Klasse oder ID oder ein Selektorpfad sein. Wenn Sie CSS-IDs verwenden, achten Sie darauf, dass Sie die ID mit einem # beginnen. Beginnen Sie den Namen einer CSS-Klasse mit einem Punkt (.). Beispiele: #myidname oder .myclassname. Weitere Informationen finden Sie unter CSS-Selektor. |
| Auf der Seite vorhandene Elemente | Wählen Sie alle zutreffenden Optionen aus. Das Kontrollkästchen Formulare ist standardmäßig aktiviert. Auf diese Weise können Sie bestimmte Elementtypen und die zugehörigen Zugänglichkeitsregeln und Prüfpunkte gezielt auswählen oder ignorieren, um den Testumfang einzuschränken. |
| Anweisungen | Geben Sie alle detaillierten Anweisungen ein, die der Tester vor dem Testen der Komponente verstehen/ausführen muss (beispielsweise spezifische Informationen, die für den Zugriff auf und/oder die Anzeige der zu testenden Seitenelemente erforderlich sind). |
| Weitere Komponente hinzufügen | Aktivieren Sie dieses Kontrollkästchen, wenn Sie mit demselben Verfahren fortfahren möchten, um nach dem Hinzufügen der aktuellen Komponente eine weitere gemeinsame Komponente hinzuzufügen. Dadurch wird Ihnen unmittelbar nach der Aktivierung der Schaltfläche „Neue Komponente hinzufügen“ ein neues, leeres Dialogfeld „Neue Komponente hinzufügen“ Formularfenster angezeigt. |
Arbeiten mit vorhandenen Komponenten
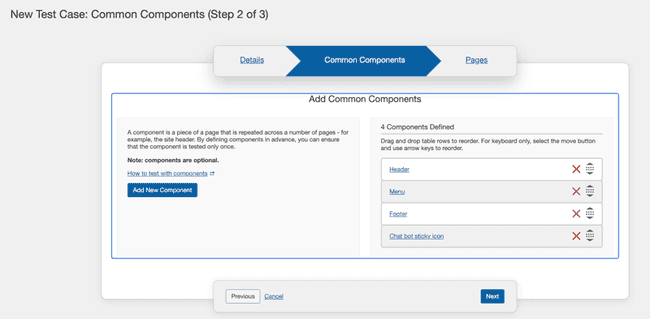
Wenn Sie gemeinsame Komponenten und Seiten mithilfe einer CSV-Datei-Uploadmethode auf der Details-Seite massenweise importiert haben, finden Sie vorhandene gemeinsame Komponenten möglicherweise auf der rechten Seite. Um zu erfahren, wie Sie Komponenten eines vorhandenen Testlaufs bearbeiten, lesen Sie das Thema Komponenten bearbeiten. Um die vorhandene Komponente zu löschen, lesen Sie das Thema Löschen gemeinsamer Komponenten.
